Embedding with an iFrame
To embed your form using an iFrame, copy and paste the iFrame code directly into the HTML of your web page.
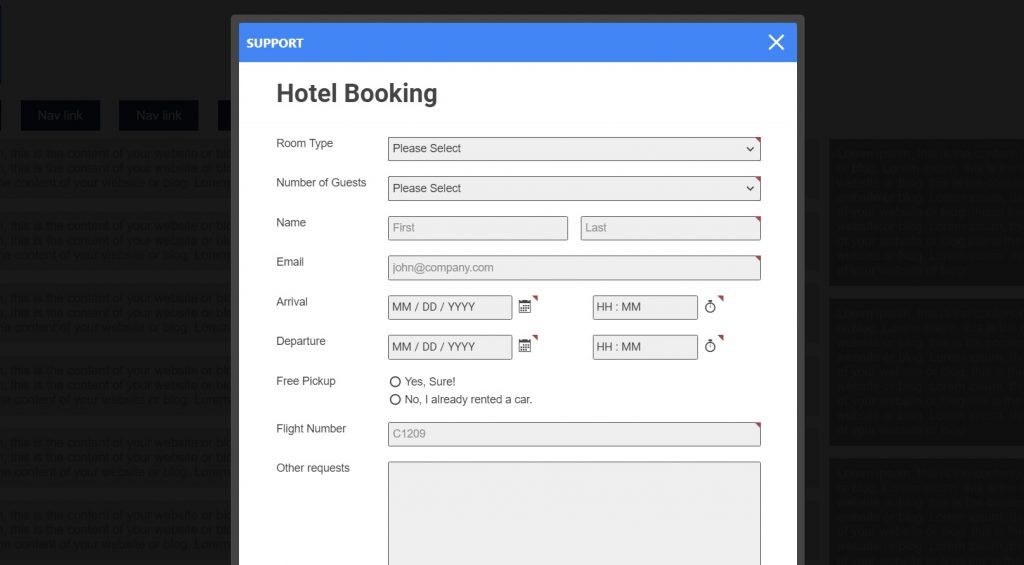
Submit button or some form content is not showing
We estimate the height of your form in the iframe, so it may not display perfectly on all browsers or at all resolutions and font sizes. Sometimes, this means the submit button won’t display or that your form has too much white space.
To fix this, you can adjust the value of the height attribute in the embed code. Make sure to leave enough wiggle room for messages that might display when someone fills out your form since this embed code doesn’t automatically adjust the form’s height when different elements appear.