Embedding a form on GoDaddy website builder
Everything You Need to Know About Publishing AbcSubmit Forms on GoDaddy
GoDaddy is the world’s largest Internet domain registrar which provides web hosting, as well as a wide range of other services as website building software. This article will guide you on how to embed your form into your GoDaddy website. Please follow the steps below. Here’s how!
Note: This guide is prepared to add forms to your site with GoDaddy Website Builder 7 but not only. AbcSubmit JavaScript embed code works excellent with older GoDaddy versions.
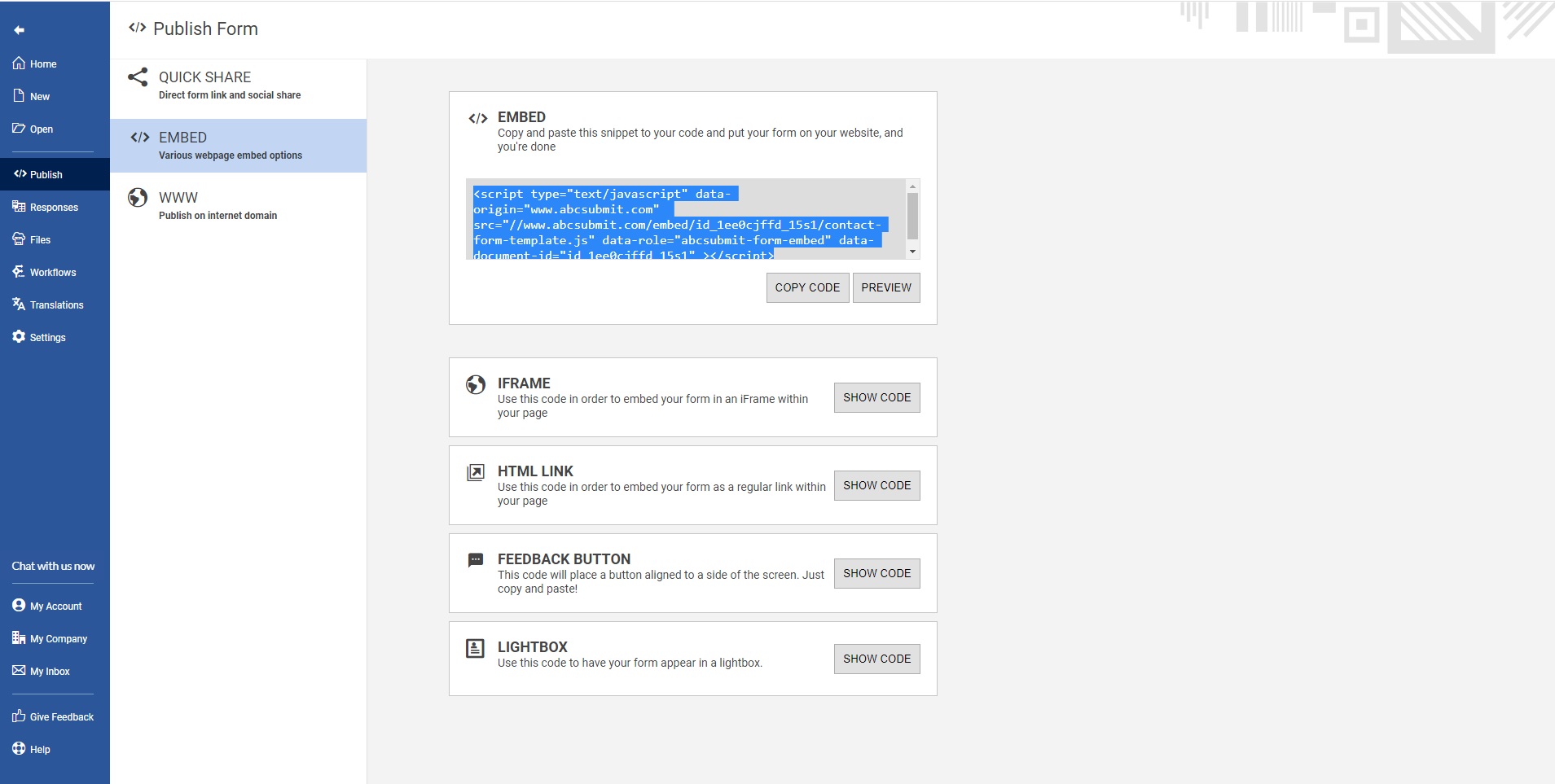
Step 1) Copy your form’s JavaScript embed code from AbcSubmit Form Builder.

This code is located in the ‘Publish’ section of your form. The basic JavaScript embed code on this page should work great for you, but if you have a more advanced GoDaddy use case, you can explore the other embed options available in this section.
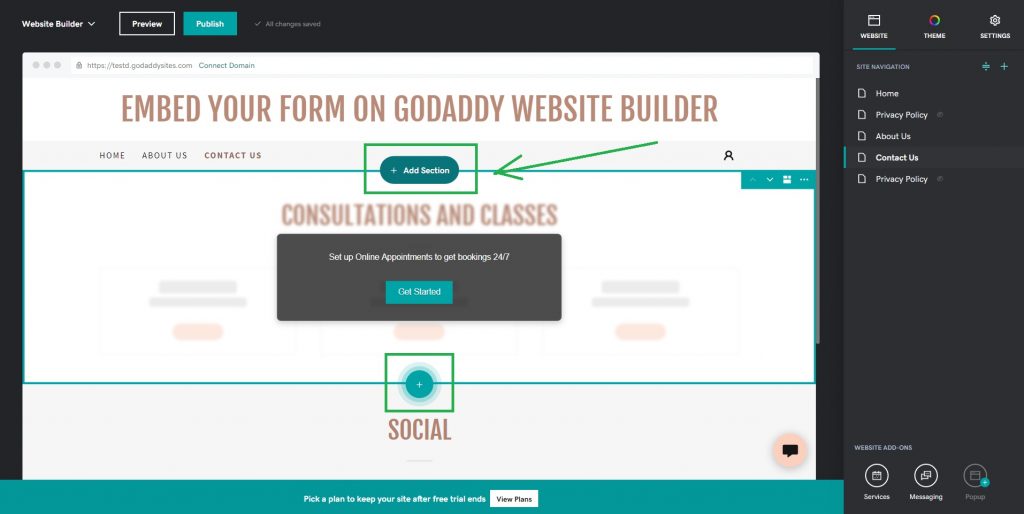
Step 2) In your GoDaddy account, access the editor of the webpage where you want to add your web form. In the Editor Panel, click on Add New Section.

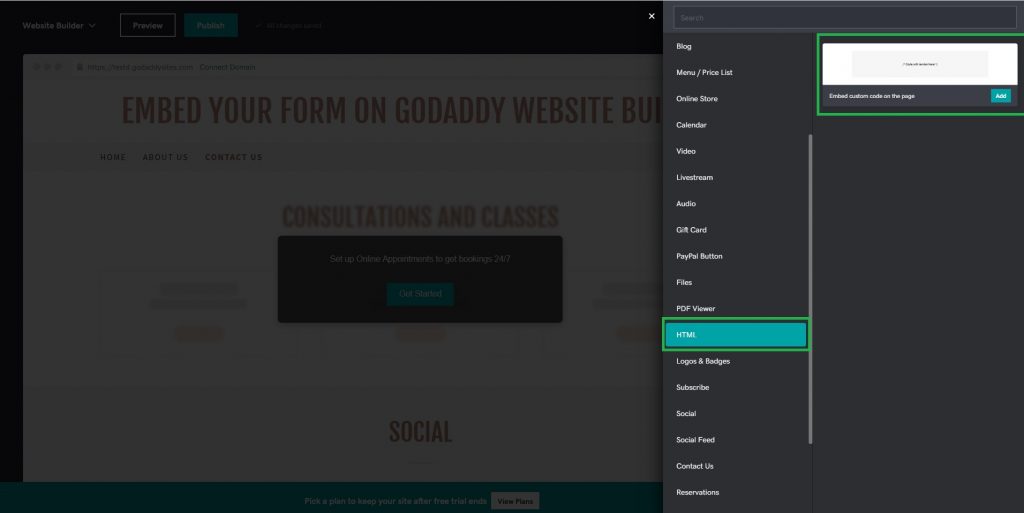
Step 3) In the right menu, choose the HTML section then click the Add button.

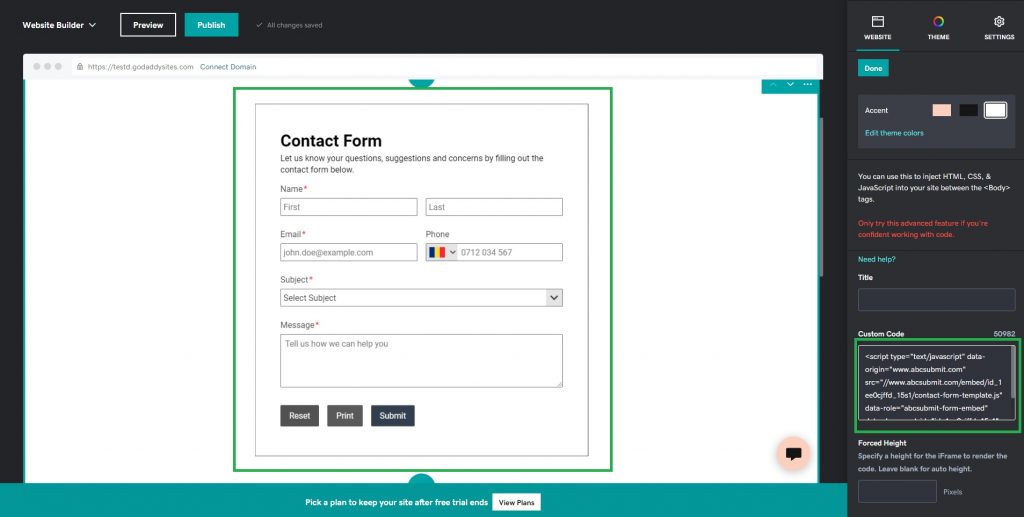
Step 4) Paste your AbcSubmit embed code inside the Custom HTML setting and your form should render inside the page.

Step 5) Preview your website.
Now it’s time to preview your page. If you like how it looks go ahead and publish it!